上海专业UI/UE交互设计学历培训班 (QWYHG3E)
本课程由上海非凡进修学院提供
(上海非凡进修学院
的所有课程)
有 4003 人关注该课程
认证机构
所有意向学习学员
400-968-9396
课程简介
课程简介
UI设计就业前景—炙手可热,UI即用户界面设计和交互设计,属于高新技术设计产业,UI设计还是一个需要不断成长的设计领域,与国外在同步发展水平。但专业人才稀缺,人才资源争夺激烈。但目前全国UI设计专业的系统教学极其稀 少。
上海非凡进修学院作为沪上首批UI设计的培训基地为国内外知名品牌企业提供优秀专业设计人才,就业市场供不应求!
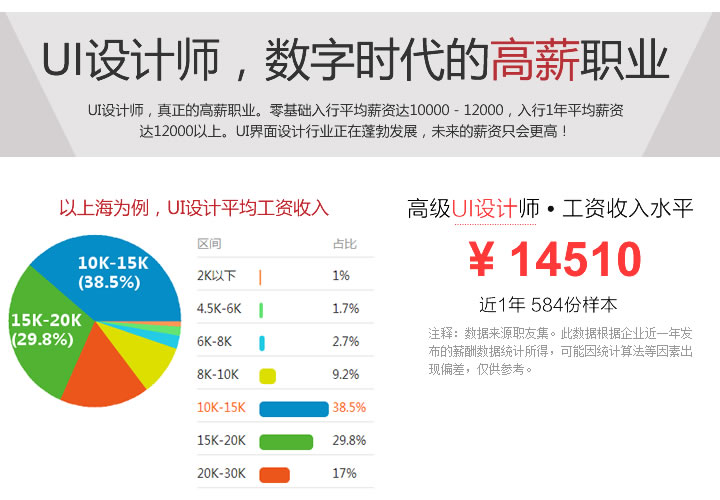
UI设计师的薪金待遇位居国内高收入职业的前十名之列。目前,一名优秀的设计师的平均月薪在10000-12000元左右,若有能力胜任更高的职位,如设计部门主管、创意部门总监等,其平均月薪一般不会低于15000-20000元人民币。
主讲课程:2018年新体系全新升级(美术+手绘+电脑软件+创意设计+构成设计+WUI项目训练+MUI项目训练+就业推荐)
助学分期:支持百度钱包教育助学分期(6期、12期、4+8期)
| 入学条件: | 1.零基础开始,想要成为一名成功的UI设计师 2.已经在企业中担任平面设计制作人员,想要转型为UI设计师 3.有志于进入UI设计,UI设计领域发展的学员,对色彩能力有敏锐的能力者优先录取。 |
| 课程周期: | 全日制5-6个月;业余制12个月左右 课时:共736课时(45分钟/课时)(以班级安排为准) |
| 使用教材: | 院方自编教材、电脑教材,案例相结合 |
| 可考证书: | 教育部CIS《UI设计师》、《创意设计师》、《网络设计师》、学院《结业证书》 |
| 就业方向: | 就业岗位:UI交互设计、界面设计、软件设计、网页设计、美工设计 就业公司:网络科技公司、广告设计公司、艺术设计公司、各大公司的移动设计部门 |
| 专业亮点: | 核心优势:全程面授和现场互动教学、主讲名师上课和名师辅导、全程PPHA考核体系、学员讲师打分评比制度、具备办学许可证的学校 |
课程说明
∷ 点击此处可以显示或者隐藏课程说明内容 ∷



| 高 级UI交互设计就业班 | ||
| 课程模块 | 课程科目 | 培训内容 |
| 第 一阶段(美学基础与软件技能) | ||
| 预科部分 | 商务办公 | windows、word、excel、ppt办公应用;办公软件在专业中的应用 |
| 美术设计基础 | 设计素描、水粉、速写的原理及实践,投影、视图、透视,灯光表现,写生 | |
| 美术设计提高 | 设计素描、水粉提高课程、光和影的写实手法、审美观念的提高、色彩搭配的提高,配色原理的提高。 | |
| 手绘图标 | 二维剪影图标、三维写实图标案例实训,了解创意在设计中的具体运用;理解创意思维的形态置换原理;掌握将创意思维转化为图形样式的能力 | |
| 阶段考核 | 完成描素、色彩图各一张 | |
| UI软件部分 | Photoshop | Adobe公司大师级图像软件入门讲解。掌握该软件在平面广告、网页设计、UI设计以及室内设计等专业中的相关基础操作。 |
| Illustrator | Adobe公司专业级矢量软件入门讲解。掌握该软件在创意广告设计、印刷出版与web网络创作、多媒体和UI图标界面设计的相关基础操作。 | |
| PS高 级 | 进阶课程。以案例形式讲解广告专业调色、人像精修、海报合成、网页界面布局、UI拟物化设计等。使学员更熟练掌握软件的操作技巧 | |
| AI高 级 | 进阶课程。以案例形式讲解基础的广告字设计、DM宣传单和易拉宝展架设计、图案和包装设计、UI图标和界面设计等。使学员更熟练掌握软件的操作技巧 | |
| 阶段考核 | 本阶段考核嵌入到软件结课当日,国 家考试模拟题目训练和部分案例实操考核 | |
| 第二阶段(VI视觉专项设计) | ||
设计美学 三大构成 | 平面构成与设计 | 点的构成形式、线的构成形式、面的构成形式,训练各种熟练的构成技巧和表现方法,培养审美观及美的修养和感觉,提高创作活动和造型能力-活跃构思。 |
| 色彩构成与设计 | 学习色彩与视觉的原理、三要素及色彩对比、色彩推移、综合对比及色调变化、表现手法、色彩视觉心理与性格的对比;提高综合审美能力。 | |
| 立体构成与设计 | 立体构成的概念特征及作用、材料要素及加工工具、 视觉效果和心理感受、立体构成的设计应用、立体构成与建筑设计、立体构成与工业产品设计等方面应用 | |
| 创意设计实战 | 字体设计 | 由浅入深讲解字创意设计。分析当前广告业界主流广告中的字体设计规则,使学员了解字体装饰艺术的特点,掌握字体设计方法,能从字的义、形和结构特征出发,对字的笔画和结构作合理的联想和变形,创意出美观形象的字体。全程实例讲解知名广告案例中字体设计。 |
| DM设计 | 通过剖析多行业DM设计案例,分析如何快速设计符合商业需求的单页和三折页。使学员掌握DM设计要领包括版式结构布局、配色、主标题字设计和摆放位置、辅助文字以及图片的搭配等技巧,并设计出符合广告公司规范的DM。全程知名商业公司实例讲解与实战 | |
LOGO图形 创意设计 | 深入介绍标志设计六要素,培养学员对标志实现的可行性上的分析能力。在艺术构思上指引学员独特新颖且表意准确以达到形式美的视觉效果。实例讲解知名互联网企业LOGO的特点及设计手法,使学员掌握标志设计理念的艺术规律、艺术表现形式和手法、整体美感并终符合商业定稿。简述标志设计的颜色应用以及了解标志设计在VI设计规范中的重要性 | |
| 展示展架设计 | 了解展示行业的设计特点,熟悉易拉宝与X展架与喷绘的关系。全程知名商业公司易拉宝实例讲解,使学员快速掌握布局、版式和颜色搭配及输出 | |
| 版式设计进阶 广告常见印刷工艺 | 多达8种以上的版式设计布局配色技巧,使学员掌握在各行业不同领域的版式设计操作。全程实例讲解广告公司日常设计,使学员掌握如名片或其他卡片、邀请函、简单包装等多种设计方法和技巧 分析当前常见的印刷厂印刷工艺,使学员了解印刷流程并能在设计中运用印刷工艺,比如花式压印、烫金银、UV及专色分色等专业级效果 | |
| 阶段考核 | 阶段学习后对学员综合能力的检验,要求学员根据随机文案命题,按要求设计出指定内容,并针对设计成果进行评定和讲解 | |
| 第三阶段(WUI与交互设计) | ||
WUI设计软件 | Dreamweaver | 讲解DW的人性化功能以及在页面架构和前端开发应用领域的使用技巧,html基础应用,快速入门,css样式表的应用,网站的管理和维护 |
| Fireworks | 讲解FW在网页切片、图层、帧、gif动画、画布设置中的应用以及配合其他软件进行使用 | |
| WUI界面设计 | 网页Banner排版与设计 | Banner版面设计的规则与规范,版面的排版。色相和色调的调整。让banner制作更速成化 |
| Banner广告强化设计,主要讲解banner制作标准及要求、纯文字banner实例、金融业banner实例、快销品banner实例、文字横排/竖排/斜排的风格差异、服装类banner实例、化妆品banner实例、数码类banner实例、配饰类banner实例 | ||
| 网页元素及规范 | 页面设计基本流程与设计规范的概念性讲解,重点了解Web界面设计规范及页面元素;网页配色技巧、色彩与构图的概念及技巧;网页导航与按钮设计 | |
| WUI设计项目实训 | 网站设计流程 与策划 | 网站设计流程,网站设计理念创新,业务合同签定等;如何从零开始策划一个网站,包括主题定位、栏目规划等,如何去策划盈利模式。如何去做行业分析 及竞争对手分析,及如何制作网站策划书等。 |
电商平台类 网站项目实训 | 商业案例实训如京东、小米等平台,重点学习网站整体架构设计、栏目规划、页面制作及系列产品总体界面风格设计,布局技巧及细节设计技巧,各类网页交互设计应用、响应式设计应用的展示 | |
企业类 网站项目实训 | 如苹果、腾讯企业类平台,重点学习页面主题设计如TOP部分设计,BANNER设计,产品页设计,新闻页设计,首页设计,类各设计技巧如网页的尺寸、页面的留白、图层与图像的关系、网页导航设计、字体的排版设计、广告条(banner)制作、正文内容的详细设计 | |
| 分类网站项目实训及阶段考核 | 教师指导你完成阶段设计作品,以备应聘时;使用从立案到素材、材料收集整理,再到风格定位、栏目规划,独立完成分类及个人网站设计,其中需容入不同的分类信息、作品等;按要求完成活动专题页设计、做好切图并完成代码工作 | |
| WUI代码设计 | HTML标签 | HTMl5、H5标签、智能表单、结构化标签 随堂项目: 1.文章页面的结构化布局。包括文章标题、正文、图片、页面背景、作者、发表时间等信息 2.利用table标签课程表的实现 3.利用form、input表单标签实现简单登录注册页面 |
| CSS基础语法常见样式 | CSS3简介、.css3引入、常见样式、文字与文本、颜色 随堂项目:一般导航栏的制作 | |
| CSS选择器 | css选择器、名字选择器、外号选择器、洋葱式选择器的用法、伪类选择器、结构化伪类选择器、属性选择器、兄弟选择器、子元素选择器 | |
| CSS盒子模型 | 盒子模型、如何用好盒模型 随堂项目:导航栏的制作,利用盒子模型拉开间距、hover效果添加后的内边距设定 | |
| 浮动与定位 | float、clear、塌陷的父容器、position:一动不动的(static),跟着别人跑的(absolute),以自己为中心的(relative),固定的(fixed) 随堂项目:导航栏左右布局的定位、二级菜单的实现、回到顶部的按钮 | |
| 响应式布局与页面优化处理 | 移动页面与PC端页面布局时候需要注意点、响应式布局的实现原理、各种浏览器对于CSS样式的支持情况、页面优化需要注意的地方、解决跨浏览器兼容性问题 随堂项目:移动端的用户注册页面、PC端的用户注册页面。 | |
| 实战项目及阶段考核 | 熟悉网页前端开发的完整流程、PS设计稿的切图操作、导航栏的设计与实现、二级菜单的设计与实现、网页布局中的排列技巧、商品列表的设计与实现、hover效果搭配阴影效果在网页设计中的使用技巧、列表在网页设计中的使用技巧、盒子模型的使用技巧 培训目标: 1.根据PS设计稿完成官方网页首页的代码编写 2.知晓整个团队开发协作流程能够独立的担任前端开发工作 | |
| 第四阶段(MUI设计项目实训) | ||
| MUI设计项目实训 | UI设计理念和UI设计规范 | UI和MUI的设计理念讲解。 以往学员成功就业的案例和作品欣赏。 UI设计师的工作流程以及UI公司团队中UI设计师须知。 UI设计的重要设计规范,当下主流平台安卓和IOS的设计规范。 |
主流手机 图标设计 | 实战讲解两大主流平台Android和ios下的标准e图标设计方法。 Android图标设计特点分析和实战:魅族Pro、小米、OPPO等主流手机图标。Ios新版本中的图标变化和设计思路。 实战拟物化图标,详解精致细节的画法和技巧。实战扁平化图标,了解当下主流造型风格和配色,通过案例使学员设计制作出高水准图标并达到商业级要求。 | |
个性化手机 主题UI设计 | 采用大量已经具备商业化的学员作品图样进行模块化讲解,通过分析当下流行的Android手机主题:Flyme、小米、锤子等具有特色的界面功能和设计特点,采取临摹加创新的实战方式,引导学员设计制作出个性化特点的手机主题。 | |
Axure原型设计 与交互实战 | 讲解Axure RP原型设计软件的主要操作工作和方法。要求学员掌握制作APP方案原型图的方法和技巧。讲解交互设计师所需要具备的设计能力和分析能力,讲解用户体验UED的主要职责。实例讲解QQ音乐原型图制作。 | |
QQ音乐APP Rdesign设计 | 实战ios平台下的QQ音乐手机APP设计方案。 分析QQ音乐界面特点、讲解ios平台下的APP设计规范。 分析ios平台下的主流设计字体,讲解字体应用规范。讲解APP配色规范。 | |
| 商业租房APP 全套设计 | 实战ios平台下的商业租房APP手机设计方案。 分析租房APP界面特点和颜色搭配,引导学员树立标准化规范设计思路。 讲解如何在Win平台下的软件中进行合理命名和切片输出。 | |
智能家居APP 全套设计 | 通过分组实战ios和Andriod双平台下的手机智能家居APP设计方案。 分析当前智能家居市场产品走向和智能界面针对性,引导学员以用户角度思考并设计出完整成套的APP方案:包含前期原型图纸、高保真效果图、设计规范说明以及简单的交互。终完成标注并输出。 | |
高 端餐厅APP 平板点餐系统 全套设计 | 实战iPad上的高 端餐厅APP点餐系统设计方案。 深入分析目前点餐环境和人群使用习惯,讲解平板电脑设计规范,并要求学员制定规范。 完成成套的APP方案:包含前期原型图纸、高保真效果图、设计规范、标注和输出文档。 | |
Mac Sketch 操作技巧 | 讲解Mac平台下的知名设计软件Sketch的主要操作技巧。 讲解Mac平台中需要了解的简单知识和操作。 | |
| AE动效设计 | 分析当前常见的UI动效设计效果,解析其设计原理和目的以及如何在合理的场合下使用 | |
| 阶段考核 | 实训阶段对学员综合实战能力的检验,要求学员根据随机方案命题,按要求设计出指定内容,并针对设计成果进行评定和讲解 | |
| 第五阶段(毕业设计) | ||
岗前强化 与毕业设计 | 毕业设计答辩 项目独立设计 | 要求学员在完成实训阶段课程后,从立案到素材、材料收集整理,再到风格定位、PPT制作,独立或成组完成UI毕业设计答辩,其中需包含个人现场讲解以及作品重点演示,对自己在整个学习阶段做一个的总结。全程项目老师指导。 |
沟通技能 和就业指导 | 管理与沟通 | 心态与服务、职场商务礼仪、沟通与口才强化、职业素养提升、团队合作 |
| 就业指导 | 毕业作品整理、行业规范与合同、职场与行业分析、企业观模与规划、职场岗位实战模拟、创业指导、实习与预工作 | |
| 特别说明 | 1.报名就业班全套课程,赠送价值150元的美术用品 2.报名就业班全套课程,赠送视频包、软件包、素材包、材料包 3.报名就业班全套课程,在学习过程中,学员有机会参加学院派接的订单进行实战 4.零基础,达到UI设计的程度,相当于具有半年左右的工作经验 5.保证学会:出勤率达90%以上,可享受半年内免费重新学习 6.学习完以后,参加国 家认证考试,可获得《创意设计师》《网络设计师》、教育部CIS《UI设计师》认证证书(考试费用另外支付) 7.学习周期:全日制5-6个月;业余制12个月左右 8.课时:全日制:共768课时(45分钟/课时 | |


开设班级
| 班级 | 开班时间 | 上课地点 | 学费 | |
|---|---|---|---|---|
| 人广大专班(全日制) / 面授 | 滚动开班 | 上海黄浦山东中路311号(市民健身中心综合楼) | 咨询 | 试听 报名 |
| 徐家汇大专班(业余制) / 面授 | 滚动开班 | 上海徐汇上海市徐汇区广元西路45号 | 咨询 | 试听 报名 |
| 浦东本科班(业余制) / 面授 | 滚动开班 | 上海浦东新张杨路601号华诚大厦 | 咨询 | 试听 报名 |
| 人广本科班(全日制) / 面授 | 滚动开班 | 上海黄浦山东中路311号(市民健身中心综合楼) | 咨询 | 试听 报名 |
| 徐家本科班(全日制) / 面授 | 滚动开班 | 上海徐汇上海市徐汇区广元西路45号 | 咨询 | 试听 报名 |
| 浦东大专班(业余制) / 面授 | 滚动开班 | 上海浦东新张杨路601号华诚大厦 | 咨询 | 试听 报名 |
| 人广 本科班(业余制) / 面授 | 滚动开班 | 上海黄浦山东中路311号(市民健身中心综合楼) | 咨询 | 试听 报名 |
| 徐家汇本科班(业余制) / 面授 | 滚动开班 | 上海徐汇上海市徐汇区广元西路45号 | 咨询 | 试听 报名 |
| 浦东大专班(全日制) / 面授 | 滚动开班 | 上海浦东新张杨路601号华诚大厦 | 咨询 | 试听 报名 |
| 上海高级UI交互设计学历培训班 / 面授 | 滚动开班 | 上海普陀胶州路941号长久商务中心 | 咨询 | 试听 报名 |
| 虹口校区 / 面授 | 滚动开班 | 上海虹口虹口区花园路88号 | 咨询 | 试听 报名 |
| 普陀校区 / 面授 | 滚动开班 | 上海普陀胶州路941号长久商务中心 | 咨询 | 试听 报名 |
| 虹口校区 / 面授 | 滚动开班 | 上海虹口虹口区花园路88号 | 咨询 | 试听 报名 |
| 松江校区 / 面授 | 滚动开班 | 上海松江松江区中山中路265号申越广场(苏宁电器对面、人民路口) | 咨询 | 试听 报名 |
| 点击加载更多... |
上海专业UI/UE交互设计学历培训班咨询 (0)
-
上** 于2015-08-22 14:34:30 提问:请问,学习这个技能班,学习出来的专业,是什么专业。多少时间可以拿到证书?是半年再加二年半吗。还是?
发表咨询
| 班级 | 开班时间 | 上课地点 | 学费 | |
|---|---|---|---|---|
| 人广大专班(全日制) / 面授 | 滚动开班 | 上海 上海黄浦 | 试听 报名 | |
| 徐家汇大专班(业余制) / 面授 | 滚动开班 | 上海 上海徐汇 | 试听 报名 | |
| 浦东本科班(业余制) / 面授 | 滚动开班 | 上海 上海浦东新 | 试听 报名 | |
| 人广本科班(全日制) / 面授 | 滚动开班 | 上海 上海黄浦 | 试听 报名 | |
| 徐家本科班(全日制) / 面授 | 滚动开班 | 上海 上海徐汇 | 试听 报名 | |
| 浦东大专班(业余制) / 面授 | 滚动开班 | 上海 上海浦东新 | 试听 报名 | |
| 人广 本科班(业余制) / 面授 | 滚动开班 | 上海 上海黄浦 | 试听 报名 | |
| 徐家汇本科班(业余制) / 面授 | 滚动开班 | 上海 上海徐汇 | 试听 报名 | |
| 浦东大专班(全日制) / 面授 | 滚动开班 | 上海 上海浦东新 | 试听 报名 | |
| 上海高级UI交互设计学历培训班 / 面授 | 滚动开班 | 上海 上海普陀 | 试听 报名 | |
| 虹口校区 / 面授 | 滚动开班 | 上海 上海虹口 | 试听 报名 | |
| 普陀校区 / 面授 | 滚动开班 | 上海 上海普陀 | 试听 报名 | |
| 虹口校区 / 面授 | 滚动开班 | 上海 上海虹口 | 试听 报名 | |
| 松江校区 / 面授 | 滚动开班 | 上海 上海松江 | 试听 报名 |


















